PayLabo API Reference (2.1.8)
フォーマット
・ボディ部のパラメータはJSON形式で記述してください。
・文字コード(キャラクターセット)はShift-JISを使用してください。
・利用可能な文字はパラメーターにより異なります。
・各APIのリクエストパラメーターの説明を確認してください。
リクエストの必須パラメーター
・requiredがついているパラメーターは必ず設定してください。
・購入者の電話番号など、加盟店様サイトで取得が難しい項目につきましても、できる限り設定するようお願いします。
リクエストの任意パラメーター
・各リクエスト,レスポンスにおいて任意項目の未設定項目がある場合は項目自体を削除してください。未設定項目に空文字(””)の設定をするとエラーとなります。 ・加盟店から当社へ送信するリクエストパラメータは順不同でも問題ありませんが、オブジェクト内の項目はそのオブジェクト外にすることはできません。
APIで使用可能なデータ型は以下の通りです。
| 仕様書上の表示 | データ型 | 使用可能文字 | 備考 |
|---|---|---|---|
| string | マルチバイト文字列 | 全角文字・半角文字 JIS第一・第二水準漢字 |
項目により使用可能な文字が制限されている場合は、API仕様に従ってください。 |
| integer<int64> | 数字文字 | 0~9の半角数字 | ピリオド、ハイフンなどの符号は許可しません。 |
| object | 構造体 | - | 複数の要素を含むオブジェクト項目です。 |
HTTPヘッダーにはAPIリクエストにおける共通の内容を設定します。
以下のデータを送信してください。
| 項目 | 値 |
|---|---|
| Content-type | application/json |
| X-API-KEY | 詳細は「APIのKey」の章を参照ください |
PayLaboは、加盟店に2種類のAPIキーを提供しています:非公開鍵と公開鍵。これらの鍵はAPIリクエストを行うために必要であり、M-Laboのアカウントの設定ページで確認することができます。
非公開鍵(X-API-KEY)
非公開鍵はすべてのAPIリソースへのアクセスを許可します。この鍵を持った者はアカウント上で様々なアクションを実行する可能性があるため、厳重に保管して外部に漏洩する事が無いようにしてください。非公開鍵はサーバーサイドに保管し、クライアントサイドのアプリケーションには絶対に公開しないようにしてください。
● 検証環境接続用(X-API-KEY)
検証環境のAPI接続に必要なHTTPヘッダーに指定するX-API-KEYは下記の値を設定してください。
下記以外の値を指定された場合は認証エラーとなります。
xxxxxxxx-8794-4658-a894-xxxxxxxxxxxx
● 本番環境接続用(X-API-KEY)
本番環境のAPI接続に必要なHTTPヘッダーに指定するX-API-KEYは、加盟店登録時に発行されます「パスワード発行票」をご確認いただき、記載されたアカウントからM-Laboにログインしていただくことにより、ご確認いただけます。
公開鍵(publishable-key)
非公開鍵とは異なり、公開鍵が対応するAPIリソースが限られています。PayLaboでは埋込型決済画面(ホストフィールド)をご利用頂く際に使用します。公開鍵は加盟店様にてポータルサイトの設定画面から生成し、ECサイト内に記述してください。
● 検証環境接続用(publishable-key)
検証環境のAPI接続に必要なpublishable-keyは下記の値を設定してください。
pk_test_gxpbhtj6CFNheiXjCsxwRlsEEftx
● 本番環境接続用(publishable-key)
本番環境のAPI接続に必要な公開鍵は、M-Laboの設定画面から生成してください。公開鍵は加盟店様での管理となります。定期的にShopサイト内の公開鍵を更新する事を推奨します。
オンライン決済のリンクタイプは、クレジットカード決済でのマルチデバイスに対応したシングルインターフェースを提供するシステム接続方式です。
決済手続きに必要な画面を当社が提供するため、簡単に導入できる方式です。
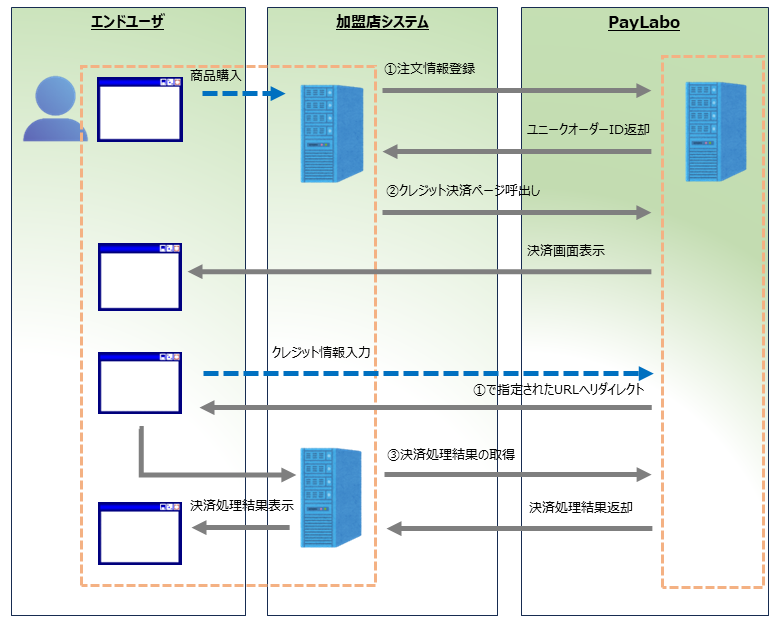
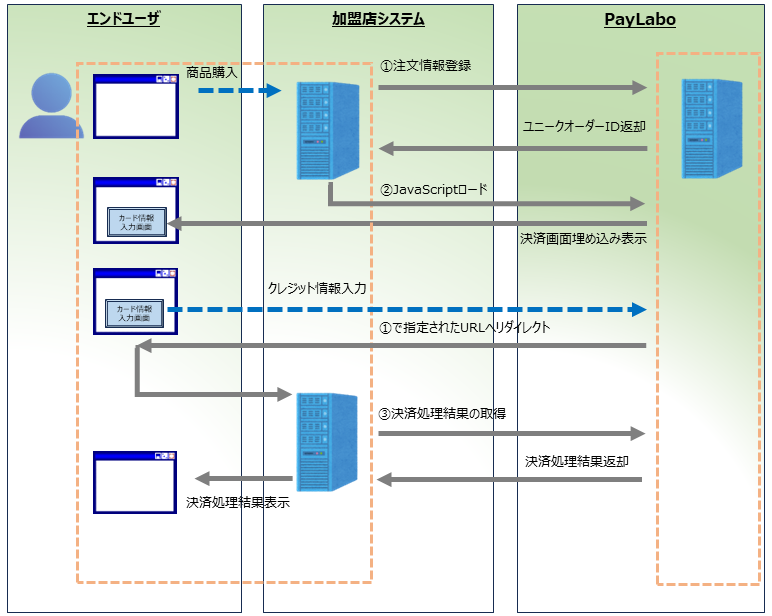
加盟店様のECサイトの画面遷移と、提供されるAPI機能をCALLする流れは以下の図の通りです。

| 処理名 | 流れ | 説明 |
|---|---|---|
| ①注文情報登録 | 加盟店→当社 | お客様の注文情報を決済サーバーに連携し、決済サーバーのユニークオーダーIDをレスポンスする。 |
| ②決済ページ呼び出し | 加盟店→当社 | ユニークオーダーIDをパラメータとして、決済画面にリダイレクトする。決済処理完了後、注文情報登録リクエストで指定されたURLに画面をリダイレクトする。 |
| ③決済処理結果の取得 | 加盟店→当社 | 決済処理結果をレスポンスする。 |
ホストフィールドは、加盟店のWebサイトの中にチェックアウト機能を埋め込む事で、クレジットカード情報を加盟店のサーバーを経由する事 無く、安全にクレジットカード支払いを行う事ができる、フロントエンドライブラリーです。HTML,VueJS,Reactなどのどの様なフロントエンド 環境でもお使い頂けます。
埋込型の決済画面は3種類用意されています。
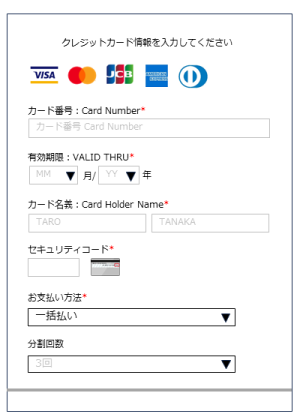
■都度クレジット決済画面
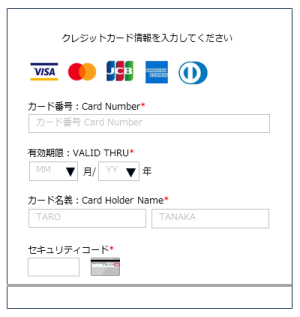
■定期課金請求登録画面
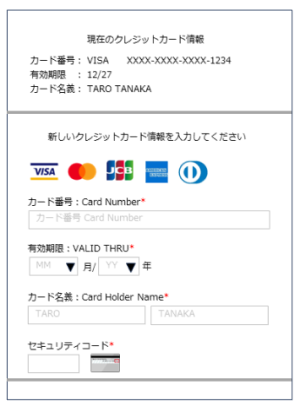
■定期課金請求登録カード変更画面
HTMLコードサンプル
| HTML |
|---|
| <script type="module" src="https://etf.paylabo.net/script/payment-hosted-fields.js"></script> <form> <etf-payment-fields uniqueOrderId={your uniqueOrderId} publishable-key={your publishable key} jpo=true ></etf-payment-fields> <hr width="400" size="10" noshade=""> <button type="submit">申し込む</button> </form> |
要素の属性
●uniqueOrderId(必須)
サーバーサイドで発行したユニークな注文IDです。
この属性を利用することで使用可能な支払方法等がわかります。
支払いの金額と通貨はサーバーサイドでハンドリングされるため安全です。
| HTML |
|---|
| <etf-payment-fields uniqueOrderId=6shdwjnak7m1yb8mdznb8aei2 publishable-key=pk_ult1lb46dn4qq222a3fkqi54 ></etf-payment-fields> |
●publishable-key(必須)
PayLabo APIを使うための認証キーです。
| HTML |
|---|
| <etf-payment-fields uniqueOrderId=6shdwjnak7m1yb8mdznb8aei2 publishable-key=pk_ult1lb46dn4qq222a3fkqi54 ></etf-payment-fields> |
●theme
この属性でホストフィールドのスタイルをカスタマイズできます。
ホストフィールドをより御社のサイトに馴染ませたい場合はCSSを使ってフィールドの見た目を変えることができます。
ホストフィールドをカスタマイズするには、<etf-payment-fields>のtheme属性にCSSファイルのURLを入れます。
| HTML |
|---|
| <!-- Set custom CSS --> <etf-payment-fields uniqueOrderId=6shdwjnak7m1yb8mdznb8aei2 publishable-key=pk_ult1lb46dn4qq222a3fkqi54 theme="https://example.com/my-fields-theme.css" ></etf-payment-fields> |
●jpo
お支払い回数の指定の有無を指定できます。
お支払い回数の内容については、加盟店様の契約内容により異なります。
| HTML |
|---|
| <!-- Set custom CSS --> <etf-payment-fields uniqueOrderId=6shdwjnak7m1yb8mdznb8aei2 publishable-key=pk_ult1lb46dn4qq222a3fkqi54 theme="https://example.com/my-fields-theme.css" jpo=true ></etf-payment-fields> |
画面イメージサンプル

HTMLコードサンプル
| HTML |
|---|
| <script type="module" src="https://etf.paylabo.net/script/recurring-hosted-fields.js"></script> <form> <etf-payment-fields uniqueRecurringId={your uniqueRecurringId} publishable-key={your publishable key} ></etf-payment-fields> <hr width="400" size="10" noshade=""> <button type="submit">申し込む</button> </form> |
要素の属性
●uniqueRecurringId(必須)
サーバーサイドで発行したユニークな定期課金IDです。
この属性を利用することで使用可能な支払方法等がわかります。
| HTML |
|---|
| <etf-payment-fields uniqueRecurringId=6shdwjnak7m1yb8mdznb8aei2 publishable-key=pk_ult1lb46dn4qq222a3fkqi54 ></etf-payment-fields> |
●publishable-key(必須)
PayLabo APIを使うための認証キーです。
| HTML |
|---|
| <etf-payment-fields uniqueRecurringId=6shdwjnak7m1yb8mdznb8aei2 publishable-key=pk_ult1lb46dn4qq222a3fkqi54 ></etf-payment-fields> |
●theme
この属性でホストフィールドのスタイルをカスタマイズできます。
ホストフィールドをより御社のサイトに馴染ませたい場合はCSSを使ってフィールドの見た目を変えることができます。
ホストフィールドをカスタマイズするには、<etf-payment-fields>のtheme属性にCSSファイルのURLを入れます。
| HTML |
|---|
| <!-- Set custom CSS --> <etf-payment-fields uniqueRecurringId=6shdwjnak7m1yb8mdznb8aei2 publishable-key=pk_ult1lb46dn4qq222a3fkqi54 theme="https://example.com/my-fields-theme.css" ></etf-payment-fields> |
画面イメージサンプル

HTMLコードサンプル
| HTML |
|---|
| <script type="module" src="https://etf.paylabo.net/script/card-update.js"></script> <form> <etf-payment-fields uniqueRecurringId={your uniqueRecurringId} publishable-key={your publishable key} return-url={your result screen URL} ></etf-payment-fields> <hr width="400" size="10" noshade=""> <button type="submit">申し込む</button> </form> |
要素の属性
●uniqueRecurringId(必須)
サーバーサイドで発行したユニークな定期課金IDです。
この属性を利用することで使用可能な支払方法等がわかります。
| HTML |
|---|
| <etf-payment-fields uniqueRecurringId=6shdwjnak7m1yb8mdznb8aei2 publishable-key=pk_ult1lb46dn4qq222a3fkqi54 return-url=https://shopsite.jp/cardupdate/result ></etf-payment-fields> |
●publishable-key(必須)
PayLabo APIを使うための認証キーです。
| HTML |
|---|
| <etf-payment-fields uniqueRecurringId=6shdwjnak7m1yb8mdznb8aei2 publishable-key=pk_ult1lb46dn4qq222a3fkqi54 return-url=https://shopsite.jp/cardupdate/result ></etf-payment-fields> |
●return-url(必須)
カード情報を更新した結果をレスポンスする画面のURLを指定します。
| HTML |
|---|
| <etf-payment-fields uniqueRecurringId=6shdwjnak7m1yb8mdznb8aei2 publishable-key=pk_ult1lb46dn4qq222a3fkqi54 return-url=https://shopsite.jp/cardupdate/result ></etf-payment-fields> |
●theme
この属性でホストフィールドのスタイルをカスタマイズできます。
ホストフィールドをより御社のサイトに馴染ませたい場合はCSSを使ってフィールドの見た目を変えることができます。
ホストフィールドをカスタマイズするには、<etf-payment-fields>のtheme属性にCSSファイルのURLを入れます。
| HTML |
|---|
| <!-- Set custom CSS --> <etf-payment-fields uniqueRecurringId=6shdwjnak7m1yb8mdznb8aei2 publishable-key=pk_ult1lb46dn4qq222a3fkqi54 return-url=https://shopsite.jp/cardupdate/result theme="https://example.com/my-fields-theme.css" ></etf-payment-fields> |
画面イメージサンプル

加盟店様のECサイトの画面遷移と、提供されるAPI機能をCALLする流れは以下の図の通りです。

| 処理名 | 流れ | 説明 |
|---|---|---|
| ①注文情報登録 | 加盟店→当社 | お客様の注文情報を決済サーバーに連携し、決済サーバーより定期課金ユニークIDをレスポンスする。 |
| ②決済ページ呼び出し | 加盟店→当社 | Shopサイトの支払画面内に実装したJavaScriptの要素に定期課金ユニークIDを設定し、JavaScriptをロードすると決済画面が画面内に表示される。クレジット情報を画面から入力し、当社サーバーへSubMitすると、注文情報登録リクエストで指定されたURLに画面をリダイレクトする。 |
| ③決済処理結果の取得 | 加盟店→当社 | 決済処理結果をレスポンスする。 |
決済登録
新しい注文情報の生成
POST /api/v1/order/register
Authorizations:
Request Body schema: application/jsonrequired
このAPIは、加盟店様のサイトからお客様の注文情報を登録し、レスポンスとしてユニークオーダーIDを返却します。
注文情報の登録に成功したら、加盟店様のサイトはレスポンスされたユニークオーダーIDをパラメータとして、決済画面をCALLします。
| orderId required | string [ 12 .. 23 ] characters オーダーID |
| description | string <= 64 characters 商品説明 |
| itemamount | integer <int64> 商品金額(税込) |
| shippingfee | integer <int64> 送料(税込) |
| amount required | integer <int64> 取引金額(税込) |
| processes required | string <= 1 characters 決済処理区分 |
object (Merchant) 加盟店情報 | |
object (Customer) 支払者情報 | |
object (Emv) EMV情報 |
Responses
Request samples
- Payload
{- "orderId": "12345678901234567890123",
- "description": "ご購入商品代",
- "itemamount": 10000,
- "shippingfee": 800,
- "amount": 10800,
- "processes": 1,
- "merchant": {
- "dskShopId": "1000100000001",
- "dskMid": "003270201010111",
- "shopName": "ワクワクSPORTSランド",
- "note": "商品の発送は、決済処理の完了後、約3営業日後が目安となります。",
}, - "customer": {
- "memberId": "member123"
}, - "emvinfo": {
- "recurringExpiry": "20251231",
- "recurringFrequency": "01",
- "chAccAgeInd": "03",
- "chAccChange": "20240101",
- "chAccChangeInd": "04",
- "chAccDate": "20240101",
- "chAccPwChange": "20240101",
- "chAccPwChangeInd": "04",
- "nbPurchaseAccount": "5",
- "provisionAttemptsDay": "0",
- "txnActivityDay": "1",
- "txnActivityYear": "20",
- "paymentAccAge": "20240101",
- "paymentAccInd": "03",
- "shipAddressUsage": "20240101",
- "shipAddressUsageInd": "03",
- "shipNameIndicator": "02",
- "suspiciousAccActivity": "01",
- "deliveryEmailAddress": "example@mail.com",
- "deliveryTimeframe": "04",
- "preOrderDate": "20241225",
- "preOrderPurchaseInd": "02",
- "reorderItemsInd": "01",
- "shipIndicator": "01",
- "threeDSReqAuthMethod": "02",
- "threeDSReqAuthData": "string",
- "threeDSReqAuthTimestamp": "202405011234",
- "billAddrCity": "中央区",
- "billAddrCountry": "392",
- "billAddrLine1": "八丁堀2丁目20番地8号",
- "billAddrLine2": "八丁堀綜通ビル",
- "billAddrLine3": "string",
- "billAddrPostCode": "1040032",
- "billAddrState": "東京都",
- "email": "example@mail.com",
- "homePhone": "0312345678",
- "mobilePhone": "09012345678",
- "shipAddrCity": "中央区",
- "shipAddrCountry": "392",
- "shipAddrLine1": "八丁堀2丁目20番地8号",
- "shipAddrLine2": "八丁堀綜通ビル",
- "shipAddrLine3": "string",
- "shipAddrPostCode": "1040032",
- "shipAddrState": "北海道",
- "workPhone": "0312345678"
}
}Response samples
- 200
- 400
- 401
- 500
{- "uniqueOrderId": "550e8400e29b41d4a716446655440000",
- "orderId": "12345678901234567890123"
}クレジット決済ページ
顧客がECサイトのショッピングカート内容を確認し、'決済ボタン'等を押下する事で、クレジット決済画面に遷移します。
'決済ボタン'の処理としてこのURLをCALLしてください。
このURLのパラメータには、'Order'APIでレスポンスされた'UniqueOrderId'を指定してください。
'Order'APIで登録した注文情報と共に、カード情報を入力する為の決済画面が表示されます。
URL /payment?{UniqueOrderId}
Authorizations:
query Parameters
| uniqueOrderId required | string Example: uniqueOrderId=550e8400e29b41d4a716446655440000 'Order'のAPIで取得したユニークオーダーID |
Responses
決済処理結果取得
決済処理の結果情報を取得します。
POST /api/v1/payment/confirmation
Authorizations:
Request Body schema: application/json
| uniqueOrderId required | string OrderのAPIで取得したユニークオーダーID |
Responses
Request samples
- Payload
{- "uniqueOrderId": "550e8400e29b41d4a716446655440000"
}Response samples
- 200
- 401
- 404
{- "orderId": "12345678901234567890123",
- "status": "completed",
- "payment": {
- "credittype": "creditcard",
- "status": "authorized",
- "updatedAt": "2024-01-26T00:00:00.000Z",
- "errorSource": "pgw-server",
- "errorMessage": [
- "Shopper timeout",
- "WPay-Errors"
], - "errorCode": [
- "100 (Shopper timeout)",
- "WPay-Errors"
]
}
}決済情報一覧取得
決済処理された取引情報の一覧を取得します。
POST /api/v1/payment/list
Authorizations:
Request Body schema: application/json
| orderId | string [ 12 .. 23 ] characters オーダーID |
| paymentTypeStatus | string <= 1 characters 取引状態 |
| transactionType | string <= 1 characters 取引タイプ |
| authDatetimeFrom | string 取引日時の範囲指定の始値 |
| authDatetimeTo | string 取引日時の範囲指定の終値 |
| processingDateFrom | string 処理日時の範囲指定の始値 |
| processingDateTo | string 処理日時の範囲指定の終値 |
| transactionAmountFrom | integer <int64> 取引金額の範囲指定の始値 |
| transactionAmountTo | integer <int64> 取引金額の範囲指定の終値 |
| memberId | string <= 64 characters 顧客ID |
| acquirer | string <= 1 characters アクワイアラ |
| paymentBrand | string <= 1 characters カードブランド |
| recurringFlag | string <= 1 characters 定期課金フラグ |
| errorFlag | string <= 1 characters エラーフラグ |
| page | integer ページ番号 |
Responses
Request samples
- Payload
{- "orderId": "12345678901234567890123",
- "paymentTypeStatus": 1,
- "transactionType": 1,
- "authDatetimeFrom": 202406010000,
- "authDatetimeTo": 202406302359,
- "processingDateFrom": 202406010000,
- "processingDateTo": 202406302359,
- "transactionAmountFrom": 1000,
- "transactionAmountTo": 100000,
- "memberId": "member12345",
- "acquirer": 1,
- "paymentBrand": 1,
- "recurringFlag": 1,
- "errorFlag": 1,
- "page": 0
}Response samples
- 200
- 401
{- "totalPage": 0,
- "currentPage": 0,
- "lists": [
- {
- "orderId": "string",
- "uniqueOrderId": "string",
- "status": "string",
- "transactionType": "string",
- "transactionDate": "string",
- "processingDate": "string",
- "transactionAmount": 0,
- "memberId": "string",
- "acquirer": "string",
- "paymentBrand": "string",
- "recurringFlag": "string",
- "errorMessage": "string"
}
]
}決済情報取得
決済処理された取引情報の明細情報を取得します。
POST /api/v1/payment/show
Authorizations:
Request Body schema: application/json
| orderId | string [ 12 .. 23 ] characters オーダーID |
Responses
Request samples
- Payload
{- "orderId": "12345678901234567890123"
}Response samples
- 200
- 401
- 404
{- "lists": [
- {
- "dskShopId": "string",
- "dskMid": "string",
- "orderId": "string",
- "uniqueOrderId": "string",
- "paymentTypeStatus": "string",
- "paymentType": "string",
- "transactionDate": "string",
- "processingDate": "string",
- "transactionAmount": 0,
- "errorMessage": [
- "Shopper timeout",
- "WPay-Errors"
], - "errorCode": [
- "100 (Shopper timeout)",
- "WPay-Errors"
], - "transactionType": "string",
- "paymentBrand": "string",
- "acquirer": "string",
- "acquirerApprovalNumber": "string",
- "cardNo": "string",
- "cardExpiryDate": "string",
- "authorizationResult": "string",
- "invoiceNo": "string",
- "memberId": "string",
- "recurringFlag": "string",
- "recurringItemNumber": "string",
- "shippingDate": "string"
}
]
}売上確定
取引情報の売上確定処理を実行します。
POST /api/v1/payment/capture
Authorizations:
Request Body schema: application/json
object (PaymentCaptureReqRecords) |
Responses
Request samples
- Payload
{- "records": {
- "uniqueOrderId": "stringstringstringstringstringstring",
- "transactionDate": 20240613145643,
- "paymentType": 1,
- "transactionAmount": 0,
- "orderId": "stringstring",
- "salesFlag": "s",
- "shippingDate": "stringst",
- "tid": "stringstrings",
- "posEntryMode": "string",
- "acquirerApprovalNumber": "string",
- "acquirer": "string",
- "acquirerMid": "string",
- "acquirerTid": "string",
- "invoiceNo": "string",
- "paymentBrand": "string",
- "cardNo": "string",
- "cardExpiryDate": "string"
}
}Response samples
- 200
- 401
- 404
{- "status": "success",
- "errorCode": 0,
- "summary": "string",
- "errors": [ ]
}キャンセル
取引情報のキャンセル処理を実行します。
POST /api/v1/payment/cancel
Authorizations:
Request Body schema: application/json
object (PaymentCancelReqRecords) |
Responses
Request samples
- Payload
{- "records": {
- "auth": {
- "uniqueOrderId": "stringstringstringstringstringstring",
- "transactionDate": 20240613145643,
- "paymentType": 1,
- "transactionAmount": 0,
- "orderId": "stringstring",
- "cancelFlag": "s",
- "tid": "stringstrings",
- "posEntryMode": "string",
- "acquirerApprovalNumber": "string",
- "acquirer": "string",
- "acquirerMid": "string",
- "acquirerTid": "string",
- "invoiceNo": "string",
- "paymentBrand": "string",
- "cardNo": "string",
- "cardExpiryDate": "string"
}, - "sales": {
- "uniqueOrderId": "stringstringstringstringstringstring",
- "transactionDate": 20240613145643,
- "paymentType": 1,
- "transactionAmount": 0,
- "orderId": "stringstring",
- "cancelFlag": "s",
- "tid": "stringstrings",
- "posEntryMode": "string",
- "acquirerApprovalNumber": "string",
- "acquirer": "string",
- "acquirerMid": "string",
- "acquirerTid": "string",
- "invoiceNo": "string",
- "paymentBrand": "string",
- "cardNo": "string",
- "cardExpiryDate": "string"
}
}
}Response samples
- 200
- 401
- 404
{- "status": "success",
- "errorCode": 0,
- "summary": "string",
- "errors": [ ]
}定期課金登録
定期課金登録
POST /api/v1/recurring/register
Authorizations:
Request Body schema: application/json
| recurringOrderId required | string = 24 characters 定期課金ID |
| description | string <= 64 characters 定期課金の商品名や品目など |
| processes required | string <= 1 characters 決済処理区分 |
object (Merchant) 加盟店の情報 | |
object (Customer) 支払者の情報 | |
object (Emv) EMV情報 |
Responses
Request samples
- Payload
{- "recurringOrderId": "123456789012000000000000",
- "description": "ご購入商品代",
- "processes": 1,
- "merchant": {
- "dskShopId": "1000100000001",
- "dskMid": "003270201010111",
- "shopName": "ワクワクSPORTSランド",
- "note": "商品の発送は、決済処理の完了後、約3営業日後が目安となります。",
}, - "customer": {
- "memberId": "member123"
}, - "emvinfo": {
- "recurringExpiry": "20251231",
- "recurringFrequency": "01",
- "chAccAgeInd": "03",
- "chAccChange": "20240101",
- "chAccChangeInd": "04",
- "chAccDate": "20240101",
- "chAccPwChange": "20240101",
- "chAccPwChangeInd": "04",
- "nbPurchaseAccount": "5",
- "provisionAttemptsDay": "0",
- "txnActivityDay": "1",
- "txnActivityYear": "20",
- "paymentAccAge": "20240101",
- "paymentAccInd": "03",
- "shipAddressUsage": "20240101",
- "shipAddressUsageInd": "03",
- "shipNameIndicator": "02",
- "suspiciousAccActivity": "01",
- "deliveryEmailAddress": "example@mail.com",
- "deliveryTimeframe": "04",
- "preOrderDate": "20241225",
- "preOrderPurchaseInd": "02",
- "reorderItemsInd": "01",
- "shipIndicator": "01",
- "threeDSReqAuthMethod": "02",
- "threeDSReqAuthData": "string",
- "threeDSReqAuthTimestamp": "202405011234",
- "billAddrCity": "中央区",
- "billAddrCountry": "392",
- "billAddrLine1": "八丁堀2丁目20番地8号",
- "billAddrLine2": "八丁堀綜通ビル",
- "billAddrLine3": "string",
- "billAddrPostCode": "1040032",
- "billAddrState": "東京都",
- "email": "example@mail.com",
- "homePhone": "0312345678",
- "mobilePhone": "09012345678",
- "shipAddrCity": "中央区",
- "shipAddrCountry": "392",
- "shipAddrLine1": "八丁堀2丁目20番地8号",
- "shipAddrLine2": "八丁堀綜通ビル",
- "shipAddrLine3": "string",
- "shipAddrPostCode": "1040032",
- "shipAddrState": "北海道",
- "workPhone": "0312345678"
}
}Response samples
- 200
- 400
- 401
- 500
{- "uniqueRecurringId": "550e8400e29b41d4a716446655440000",
- "RecurringOrderId": "123456789012000000000000"
}定期課金登録ページ
顧客がECサイトの定期請求内容を確認し、'決済ボタン'等を押下する事で、クレジットカードの登録画面に遷移します。
'決済ボタン'の処理として、このAPIをCALLしてください。
このAPIのパラメータには、'recurring/register'APIでレスポンスされた'uniqueRecurringId'を指定してください。
'recurring/register'APIで登録した注文情報と共に、カード情報を入力する為の決済画面が表示されます。
URL /recurring?{uniqueRecurringId}
Authorizations:
query Parameters
| uniqueReccuringId required | string Example: uniqueReccuringId=550e8400e29b41d4a716446655440000 'recurring/register'のAPIで取得した定期課金ID |
Responses
定期課金カード情報更新ページ
顧客がECサイト内の手続き内容を確認し、'変更するボタン'等を押下する事で、クレジットカードの変更画面に遷移します。
'変更するボタン'の処理として、このAPIをCALLしてください。
このAPIのパラメータには、'recurring/register'APIでレスポンスされた'uniqueRecurringId'を指定してください。
'recurring'APIで登録した元のカード情報と共に、新しいカード情報を入力する為の決済画面が表示されます。
URL /cardupdate?{uniqueRecurringId}
Authorizations:
query Parameters
| uniqueReccuringId required | string Example: uniqueReccuringId=550e8400e29b41d4a716446655440000 'recurring/register'のAPIで取得した定期課金ID |
Responses
定期課金取引一覧
決済処理された定期課金取引情報の一覧を取得します。
URL /api/v1/recurring/list
Authorizations:
Request Body schema: application/json
| recurringOrderId | string = 24 characters 定期課金ID |
| recurringItemNumber | string <= 255 characters ショップが発行する定期課金請求商品の商品番号など |
| memberId | string <= 64 characters 顧客ID |
| paymentTypeStatus | string <= 1 characters 取引状態 |
| authorizationResult | string <= 1 characters オーソリ結果 |
| transactionDateFrom | string 取引日時の範囲指定の始値 |
| transactionDateTo | string 取引日時の範囲指定の終値 |
| processingDateFrom | string 処理日時の範囲指定の始値 |
| processingDateTo | string 処理日時の範囲指定の終値 |
| errorFlag | string <= 1 characters エラーの有無指定 '0:なし 1:あり 3:指定なし' |
| page | integer ページ番号 |
Responses
Request samples
- Payload
{- "recurringOrderId": "123456789012000000000000",
- "recurringItemNumber": "R-SPL-12345",
- "memberId": "member12345",
- "paymentTypeStatus": 1,
- "authorizationResult": 1,
- "transactionDateFrom": 202401011200,
- "transactionDateTo": 202401312359,
- "processingDateFrom": 202401011200,
- "processingDateTo": 202401312359,
- "errorFlag": 1,
- "page": 0
}Response samples
- 200
- 401
{- "totalPage": 0,
- "currentPage": 0,
- "lists": [
- {
- "uniqueRecurringId": "123456789012000000000000",
- "status": "string",
- "transactionType": "string",
- "transactionDate": "string",
- "processingDate": "string",
- "transactionAmount": 0,
- "memberId": "string",
- "acquirer": "string",
- "paymentBrand": "string",
- "recurringFlag": "string",
- "errorMessage": "string"
}
]
}定期課金請求
定期課金請求取引データのオーソリ処理を実行します。
URL /api/v1/recurring/auth
Authorizations:
Request Body schema: application/json
| orderId | string [ 12 .. 23 ] characters オーダーID |
| recurringOrderId | string = 24 characters 定期課金ID |
| transactionAmount | integer 取引金額 |
Responses
Request samples
- Payload
{- "orderId": "12345678901234567890123",
- "recurringOrderId": "123456789012000000000000",
- "transactionAmount": 0
}Response samples
- 200
- 401
- 404
{- "status": "success",
- "errorCode": 0,
- "summary": "string",
- "errors": [ ]
}定期課金請求キャンセル
定期課金請求取引で登録されたカード情報を削除します。
URL /api/v1/recurring/destroy
Authorizations:
Request Body schema: application/json
| recurringOrderId | string = 24 characters 定期課金ID |
Responses
Request samples
- Payload
{- "recurringOrderId": "123456789012000000000000"
}Response samples
- 200
- 401
- 404
{- "status": "success",
- "errorCode": 0,
- "summary": "string",
- "errors": [ ]
}APIリファレンスバージョン
| 日付 | 変更の内容 | バージョン |
|---|---|---|
| 2024/2/21 | 初版 | 2.0.1 |
| 2024/6/21 | ・Hosted Fields型決済画面仕様を追加 ・定期課金API仕様追加 ・決済情報API仕様追加 ・売上確定/キャンセル/再オーソリAPI仕様追加 |
2.1.1 |
| 2024/6/28 | ・EMV-3Dセキュアに対応する項目の追加 ・定期課金請求登録カード変更画面のJavaScriptに、戻り先URLの要素を追加 |
2.1.2 |
| 2024/7/11 | ・一部の日付項目のサンプルデータについて表記を修正 ・一部のパラメータ名修正 |
2.1.3 |
| 2024/8/14 | ・定期課金登録の404レスポンスを削除 ・定期課金取引一覧の404レスポンスを削除 ・決済情報一覧取得の検索条件のorderIdとmemberIdを部分一致指定に変更 ・定期課金取引一覧の検索条件のrecurringOrderIdとmemberIdを部分一致指定に変更 |
2.1.4 |
| 2024/8/15 | ・定期課金請求のリクエストパラメータを変更 | 2.1.5 |
| 2024/9/24 | ・再オーソリリクエストAPIを削除 | 2.1.6 |
| 2024/10/1 | ・APIのKEYを公開鍵と非公開鍵の2種類に分割 ・埋込型決済画面のJavaScript内に設定する鍵を秘密鍵から公開鍵に変更 |
2.1.7 |
| 2024/10/12 | ・テスト環境URLを追加 ・レスポンスのエラーメッセージをnumber型からstring型に変更 |
2.1.8 |
